What is Google Lighthouse & How you can use it?
In a fast paced world of technology, customers today need things quickly and if your website takes more than 3 seconds to load, the chances are that they’ll move on to a competitor. To ensure this doesn’t happen to you, it’s necessary to continually work on the speed optimisation of your website.
What is Google Lighthouse?
Google Lighthouse is a free, open-source, automated tool designed to improve the quality and performance of web pages. It evaluates key metrics such as performance, accessibility, SEO, and best practices. Lighthouse can be run on any web page, including those requiring authentication, and generates detailed reports with actionable insights to enhance user experience and optimize web development. It is integrated into the Chrome browser, making it easy for developers to monitor and enhance their websites effectively.
With automated Google Lighthouse testing, you can monitor and improve your website by identifying performance, SEO or accessibility issues and resolving them with Lighthouse’s recommendations.
Let's look at how Google Lighthouse testing can be used.
How to use Google Light House?
To use this free and open-source Lighthouse test tool, you can choose from the following options.
Option 1:
Enter ‘web.dev’ as your browser url and the official website for Google Lighthouse will appear.
Click on the “Measure” at the top of the page.
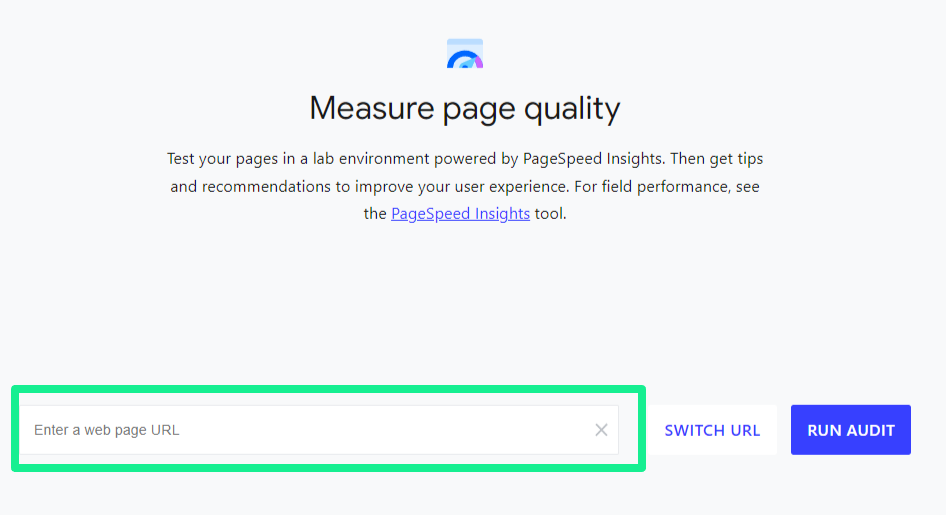
On the “Measure” page, enter the URL of your website and click on “Run Audit”. It will take a few minutes to audit your website and then display the detailed results.
Option 2:
You can also download the Lighthouse extension from the Chrome Web Store.
Just click on ‘Add to Chrome’ > ‘Add Extension.’
Open your website and click on the icon and a pop-up of Google Lighthouse will appear.
Go to the settings and select your desired categories.
Run the test.
The Limitations of Lighthouse
Overview of Metrics on a Lighthouse Audit Report
Performance
The Lighthouse speed test provides a clear view of the overall performance of a page on your web application. It includes metrics such as page opening speed and time to interact. It also offers you various suggestions to rectify any observed issues that will help you to enhance the performance of your site.
Lighthouse Accessibility Testing
Lighthouse accessibility testing helps you to understand the accessibility experience you provide to your customers with your application. It will measure the specified page of your site against numerous international standards (WCAG, Section508, ADA) and return a list of recommendations for resolution against accessibility violations of differing severity (Critical, Serious, Moderate, Minor).
Best Practices
A Lighthouse code standards audit is conducted and based upon 16 accepted coding best practices. For example, it thoroughly checks the security of any JavaScript libraries and offers improvement suggestions against known vulnerabilities.
Lighthouse SEO (Search Engine Optimisation)
SEO (Search Engine Optimisation) is one of the most important aspects of your website if you wish potential customers to be aware of your product. The SEO audit and its recommendations for improvement should be considered critically important and you will want to react quickly to any poor scores.
Continually working to improve your website’s SEO rank helps your product and business remain relevant and easy to find by new customers. Google Lighthouse makes it very simple to quickly address any detrimental SEO observations for your site.
If you’d like to understand more about simply adding Lighthouse Audits to automated functional web tests, Test Evolve is the ideal solution for this. To know more click on https://www.testevolve.com/automated-google-lighthouse-testing